Apa itu white space ? Bagaimana white space di dalam landing page bisa meningkatkan konversi? White space memberi ruang bernafas sehingga landing page bisa lebih hidup? Lebih dari itu! Akan kita bahas disini.
Saya sering mengalami waktu dimana saya sepertinya tidak bisa menyelesaikan pekerjaan. Rekan kerja yang mengganggu, terlalu banyak kebisingan, email masuk sampai pesan whatsapp yang konstan bisa membuat semua pekerjaan tidak selesai. Karena satu dan lain alasan, sulit untuk fokus dan saya merasa sangat tidak produktif. Apakah Anda juga pernah mengalaminya?
Seperti kebanyakan orang yang bisa melakukan yang terbaik ketika mereka sendiran di tempat yang sunyi, hal yang sama berlaku juga untuk landing page. Terutama pada tombol CTA, penting untuk membuat CTA yang jelas tanpa ada gangguan dari elemen lain. Hanya ada ruang kosong, empty space – white space.
Apa itu White Space ?
White space (negative space) adalah ruang kosong di antara dan di sekitar unsur-unsur desain layout atau halaman. White space mampu membuat orang fokus pada elemen utama yanga ada di sekitarnya. Karena dengan begitu orang hanya akan melihat satu elemen tanpa ada apapun di sekitarnya.
Perlu dicatat bahwa white space tidak harus “putih”. Itu hanya sebutan saja, yang intinya adalah ruang kosong. Bisa menggunakan warna apa saja asalkan membantu memisahkan elmen yang berbeda dan kontras dengan elemen yang disorot atau elemen utama (contoh elemen Call To Action).
Psikologi di balik desain white space
Pemanfaatan white space memiliki banyak keuntungan. Selain sangat mengurangi kekacauan dan membuat halaman web mendjadi lebih indah secara estetika, white space juga memiliki beberapa tujuan fungsional lainnya:
- Peningkatan keterbacaan
- Peningkatan fokus
- Pemahaman yang lebih luas dari penawaran
- Pengalaman pengguna yang lebih baik
Dengan adanya white space ini memungkinkan terjadinya jeda visual saat memproses konten landing page kita. Ini penting! Karena terlalu banyak informasi atau data visual pada satu waktu, dapat menyebabkan kelelahan kognitif, alias informasi yang berlebihan , sehingga sulit bagi otak untuk menyerap dan menyimpan informasi.
Dengan lebih sedikit elemen dan sedikit gangguan, otak kita akan lebih mudah untuk menerima dan memproses informasi, dan untuk lebih fokus pada hal-hal yang paling penting.
Penggunaan white space yang buruk
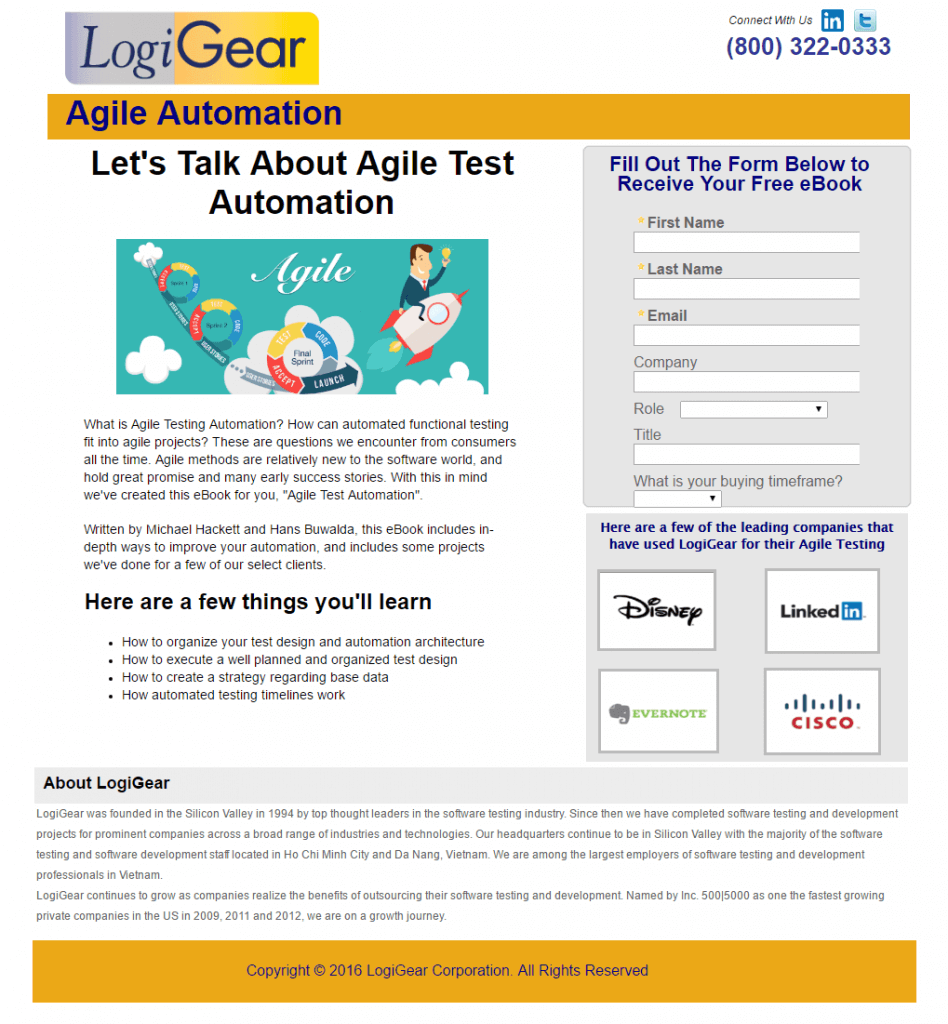
Gagal membangun kesan pertama yang hebat membuat kita harurs “membayar mahal”. Ini mungkin akan sangat mempengaruhi tingkat konversi. Jadi, sebelum menunjukkan contoh white space yang baik pada landing page, mari kita lihat landing page di bawah ini yang hampir tidak ada white space sama sekali:

Apa kesan pertama Anda tentang halaman di atas? Agak luar biasa karena semuanya dijadikan satu tanpa ruang bernafas. Hal ini membuatnya sulit dinavigasi, tidak fokus pada apa yang penting, dan sulit memahami apa yang dtawarkan.
Ini seolah-olah mereka berusaha menampilkan segala sesuatu di bagian page fold dan memiliki halaman yang sangat seimbang, sehingga mengurangi keterbacaan sama sekali.
Elemen yang bisa dioptimalkan dengan white space
Di atas kita sudah melihat apa yang perlu kita hindari dengan landing page kita. Nah, sekarang mari kita perika beberapa contoh penggunaan white space yang bagus.
White space berfungsi sebagai petunjuk arah, dan petunjuk arah ini adalah alat bantu visual yang mengarah ke elemen paling penting dari landing page kita. Dan berikut adalah beberapa elemen paling penting untuk diterapkan white space.
Headline
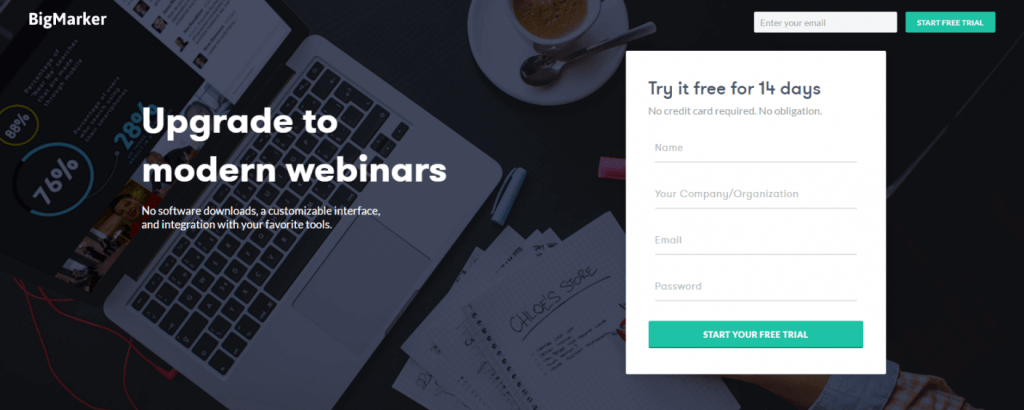
Banyak para pakar marketing telah menerangkan betapa pentingnya headline. Ya, headline kita harus menarik perhatian karena sering kali ini yang pertama orang lihat saat pertama membuka landing page kita. Headline dapat menarik perhatian lebih cepat ketika white space mengelilinginya.
BigMarker membuat landing page uji coba dengan banyak white space. Screenshot di bawah ini menunjukkan di dalam page fold, menggambarkan bagaimana headline dan formulir segera menarik perhatian ketika pertama membuka halaman:

Produk
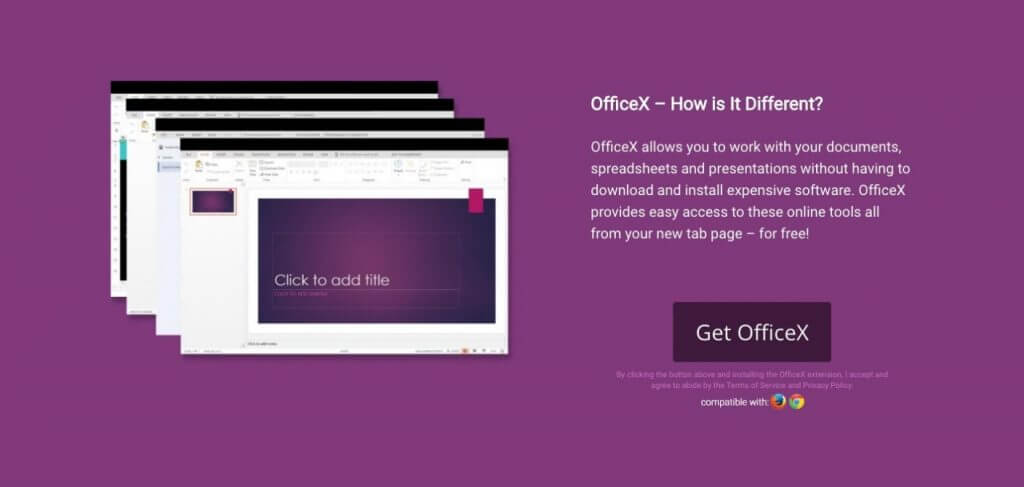
White space sering dirancang di sekitar screenshot software perusahaan, gambar produk, atau video yang menunjukkan layanan mereka. Karena media yang terlibat memainkan peran besar dalam meningkatkan konversi, tidak jarang brand menambahkan empty space di sekitar media untuk membuat pengunjung lebih mudah melihatnya.
Penggunaan white space yang bagus ditunjukan oleh OfficeX. Mereka menempatkan screenshot software mereka dikelilingi oleh whtie space yang substansial:

Countdown
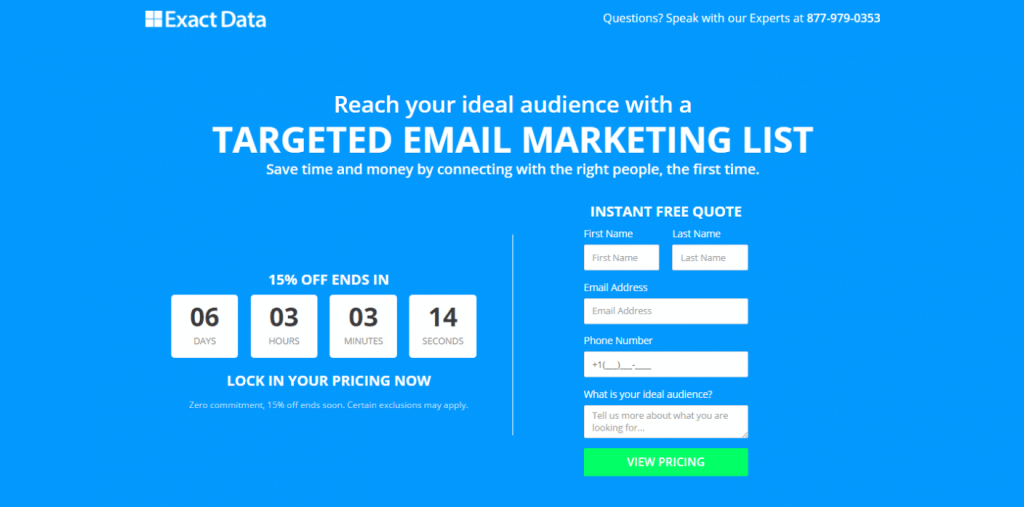
Countdown timer atau penghitung waktu mundur ditujukan untuk menciptakan perasaan urgensi dan kelangkaan. Countdown dapat digunakan untuk berbagai penawaran (pendaftaran webinar, pendaftaran acara khusus, diskon harga, dll.). Dan karena ini bisa sangat persuasif dalam menghasilkan konversi, sangat penting untuk memastikan countdown bisa menarik perhatian pengunjung.
Exact Data menggunakan negative space yang cukup dengan elemen countdown mereka. Hal ini untuk memastikan pengunjung memperhatikan tenggat waktu sebelum penawaran berakhir:

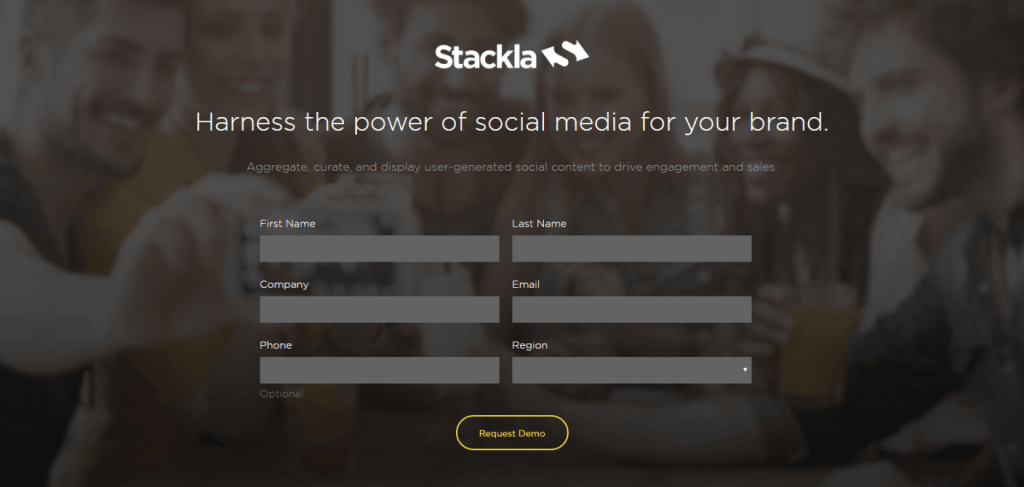
Formulir
Formulir, baik itu form order, subscribe atau sekerdar untuk download ebook gratis adalah salah satu elemen landing page yang paling penting. Jadi masuk akal untuk mengelilinginya dengan banyak white space untuk menarik perhatian sebanyak mungkin.
Landing page Stackla memberikan contoh yang bagus untuk kasus ini. Mata pengunjung langsung tertuju pada formulir dengan background yang gelap dan white space yang berlimpah:

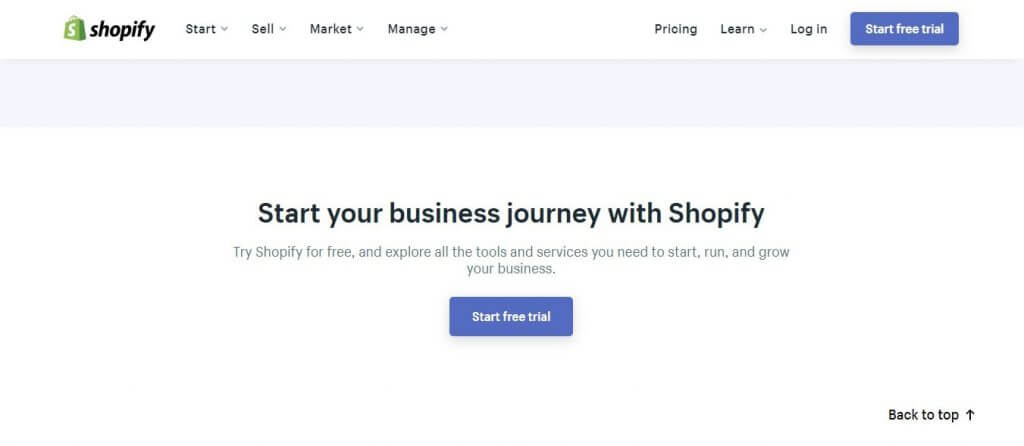
Tombol
Tombol identik dengan CTA (Call To Action). Dan kita tahu, CTA adalah elemen yang sangat penting di dalam sebuah landing page. Itu sebabnya, mengelilinginya dengan white space sangat dianjurkan karena ini akan meningkatkan perhatian pengunjung.
Perhatikan bagaimana Shopify menempatkan CTA mereka dengan white space yang cukup. Ini membuat tombol terlihat menonjol dengan didukung dengan penggunaan warna yang tepat:

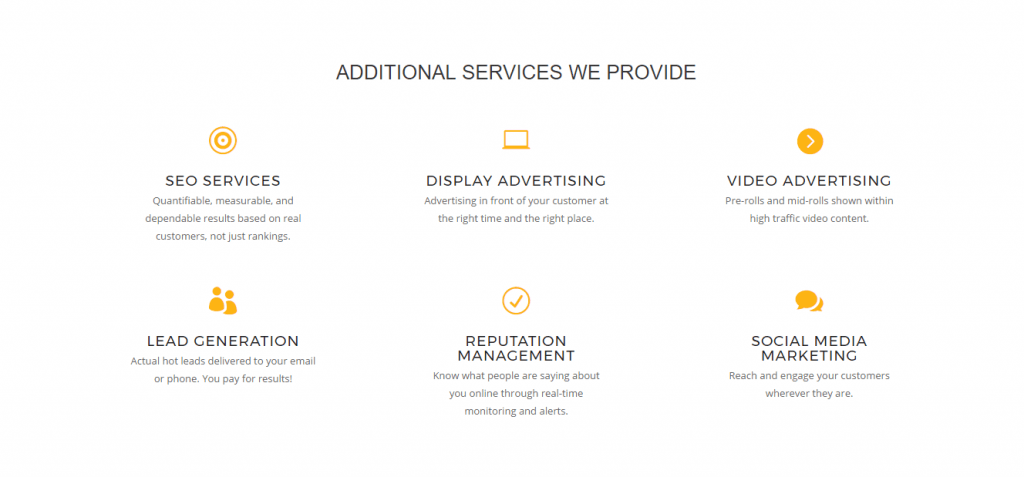
Layanan perusahaan
Alih-alih membaca seluruh halaman, banyak orang lebih suka memindai halaman dengan cepat dan langsung mencari informasi yang paling berharga. Itu sebabnya mendesain copy landing page kita dalam potongan-potongan kecil yang ditandai dengan poin-poin, atau ikonografi sangat ideal. Ketika kita mengkombinasikannya dengan white space, poin-poin tersebut akan menarik lebih banyak perhatian.

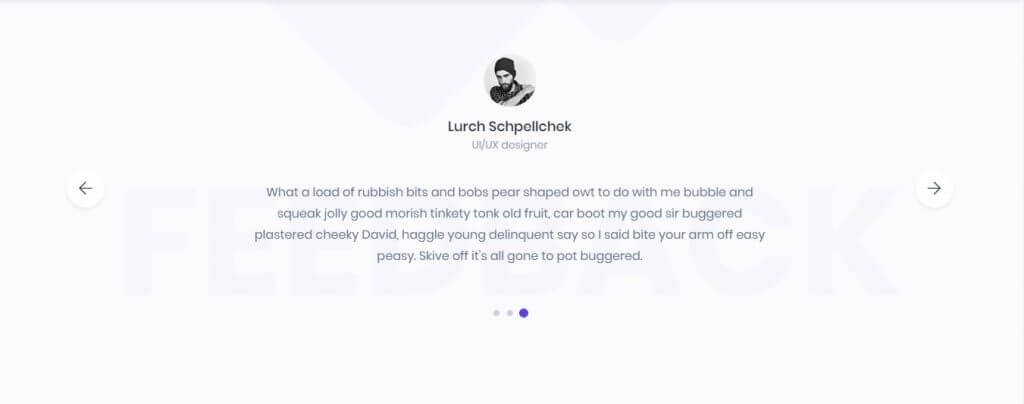
Testimoni
Testimonial adalah salah satu elemen paling persuasif pada landing page. Itu karena mereka mampu menambah kredibilitas, kepercayaan, dan dapat menceritakan bagaimana produk kita sudah terbukti mampu mengatasi masalah.

Logo perusahaan klien
Selain testimoni pelanggan, logo perusahaan yang menjadi klien kita adalah salah satu aspek paling meyakinkan dari sebuah landing page. Menampilkan logo dari brand terkenal dan bereputasi baik membantu membangun otoritas dan kredibilitas. Dalam benak pengunjung, mereka akan berfikir, “jika perusahaan-perusahaan lain yang sangat kredibel ini menaruh kepercayaan mereka pada produk atau layanan ini, maka saya juga bisa.”

Baca Juga: 10 Contoh Landing Page Berkonversi Tinggi Dan Menarik
Tips untuk Anda
Meskipun terlihat mudah, menggunakan white space juga bisa berakibat kurang bagus untuk landing page jika dilakukan dengan keliru. Hal-hal berikut akan membantu Anda menghindari kesalahan-kesalahan itu.
Perhatikan luas white space
Ketika kita menerapkan white space, maka kemungkinan landing page kita akan semakin panjang. Berhati-hatilah dalam menentukan berapa luas white space yang harus Anda gunakan.
Jika terlalu sempit, itu sama saja kita tidak menggunakan white space. Dan jika terlalu lebar, bisa jadi orang akan mengira halaman sudah selesai padahal masih bisa discroll. Untuk mengatisipasinya, kita bisa menambahkan anak panah ke bawah agar menstimulus orang untuk scroll ke bawah.
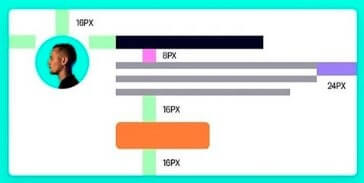
The magic 8px grid
Ada yang bilang 8 adalah angka yang sempurna. Itu karena tidak terputus. Tapi, selain itu angka 8 juga punya keajaiban! Menggunakan angka 8 hampir selalu membuat white space Anda akan terlihat lebih clear.

The magic 8 juga sempurna untuk scaling. Kita bisa dengan mudah meresize elemen apapun dengan pembagian seperti 8/2 = 4, 4/2 = 2 dan 2/1 = 1. Pada kasus lain ketika kita mulai dengan 10, kita akan bertemu dengan angka 5, kemudian 2.5, kemudian 1.25.
Pada intinya, landing page Anda butuh ruang untuk bernafas. Seperti para pengunjung website Anda butuh ruang untuk mengurangi distraksi yang terjadi ketika mereka membaca halaman penawaran Anda. Itu sebabnya white space diperlukan. Namun, penggunaan white space juga perlu dipertimbangkan demi mendapatkan hasil yang maksimal.

