Pernahkan Anda berpikir bagaimana cara menjangkau pengunjung website untuk tertarik dengan produk yang ditawarkan? Salah satu jawabannya adalah menggunakan landing page. Anda memerlukan contoh landing page yang bagus, menarik dan keren sebagai contoh untuk diterapkan di website bisnis.
Landing page adalah funnel andalan yang digunakan oleh internet marketing untuk mengkonversi pengunjung website menjadi konsumen, bahkan menjadi pelanggan loyal. Beberapa kriteria landing page yang baik yaitu user friendly, terdapat call to action (CTA), dan kriteria penting lainnya.
Supaya tujuan tersebut bisa terwujud, tentu Anda harus mengetahui landing page seperti apa yang bisa menarik perhatian pengunjung. Tidak hanya desain yang menarik, susunan elemen-elemen yang ada di landing page juga harus tepat agar landing page berkonversi tinggi.
Apa itu Landing Page?
Meskipun sepertinya saya sudah pernah menulis pengertian landing page, tapi disini kita akan menyinggung sedikit tentang pengertian landing page ini.
Saya yakin sudah banyak yang tahu apa itu landing page, tapi kali ini kita akan melihat dari sudut yang agak berbeda. Kita lihat dulu secara lebih luas! landing page pada dasarnya adalah istilah yang digunakan untuk analytics untuk menggambarkan halaman mana saja di mana pengguna memulai perjalanannya di sekitar situs kita. Dengan kata lain, di mana pengguna mendarat di situs web.
Namun, sekarang ini landing page sering diartikan lebih spesifik. Landing page lebih sering digunakan untuk mendefinisikan halaman web khusus yang dibuat untuk presentasi produk, layanan, fitur atau opsi tertentu sehingga pengunjung dapat memperoleh informasi yang diperlukan dengan cepat dan mudah tanpa terganggu.
Itulah sebabnya banyak yang mengatakan landing page dalam banyak kasus jauh lebih efisien daripada hompage dalam hal kampanye pemasaran. Hompage website biasanya memiliki terlalu banyak opsi dan bisa menelusuri semua konten website untuk menemukan produk tertentu. Hal ini dapat mengalihkan perhatian pengguna dari membuat keputusan, kehilangan minat, atau bahkan merasa terganggu.
Apa itu Konversi & Mengapa Penting?
Saya yakin Anda sudah punya pandangan apa itu konversi. Konversi adalah berapa banyak oran membeli produk kita. Secara sederhana seperti itu. Tapi mari kita bicarakan lebih luas tentang konversi.
Dalam definisi umumnya, konversi berarti transformasi, dan tergantung pada bidang apa konversi ini diterapkan, ini akan digunakan untuk objek yang berbeda.
Awalnya dalam hal e-commerce, konversi adalah indeks yang menunjukkan berapa banyak pengunjung yang benar-benar melakukan apa yang kita harapkan di dalam landing page, yaitu pembelian. Jadi, konversi e-commerce lebih ke mengubah pengunjung (pengguna) menjadi pembeli.
Namun, saat ini landing page jauh melampaui e-commerce, oleh karena itu memahami konversi juga menjadi lebih luas. Sekarang konversi lebih tepat diartikan sebagai tingkat kasus ketika pengunjung melakukan tindakan yang diminta. Dan itu bukan hanya membeli sesuatu. Bisa jadi berupa tindakan berlangganan, mengunduh aplikasi atau file, atau bisa juga mengisi survey.
Konversi berarti bahwa landing page kita mengubah pengguna pasif menjadi aktif. Mereka tidak hanya mengamati informasi yang diberikan, tetapi juga melakukan tindakan yang ditawarkan oleh landing page kita. Jadi, konversi adalah salah satu indeks terpenting dari efisiensi landing page yang vital untuk bisnis.
Landing page difokuskan untuk menarik pengunjung dengan kinerja data dan mendorong mereka untuk melakukan tindakan yang dalam sebagian besar kasus merupakan bagian dari rencana bisnis.
Contoh Landing Page Keren dan Menarik
Merencanakan dan membuat landing page memang tidak bisa dilakukan sembarangan. Anda perlu tahu bagaimana caranya membuat pengunjung tertarik dari landing page website. Berikut beberapa contoh landing page menarik yang bisa dijadikan referensi:
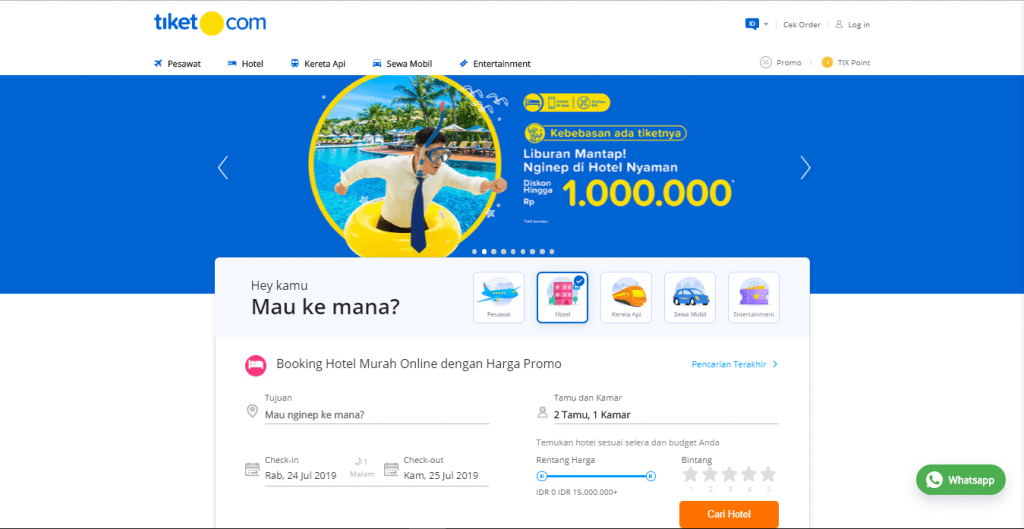
1. Tiket.com

Warna biru dan kuning dengan lingkaran adalah ciri khas dari Tiket.com yang dikenal oleh banyak orang. Elemen warna dan bentuk tersebut selalu ada di promosi digital, billboards iklan, sampai di landing page juga tidak ketinggalan.
Tiket.com juga meletakkan elemen branding tersebut di bagian yang sangat strategis yaitu bagian header yang terdapat di bawah menu utama. Di bagian tersebut, Anda bisa melihat informasi diskon yang berbentuk slider sederhana.
Bentuk slider yang digunakan membuat formulir yang ada di landing page tidak akan ter-load dengan tidak sengaja. Penambahan elemen whitespace juga membuat kesan halam terasa lebih lapang.
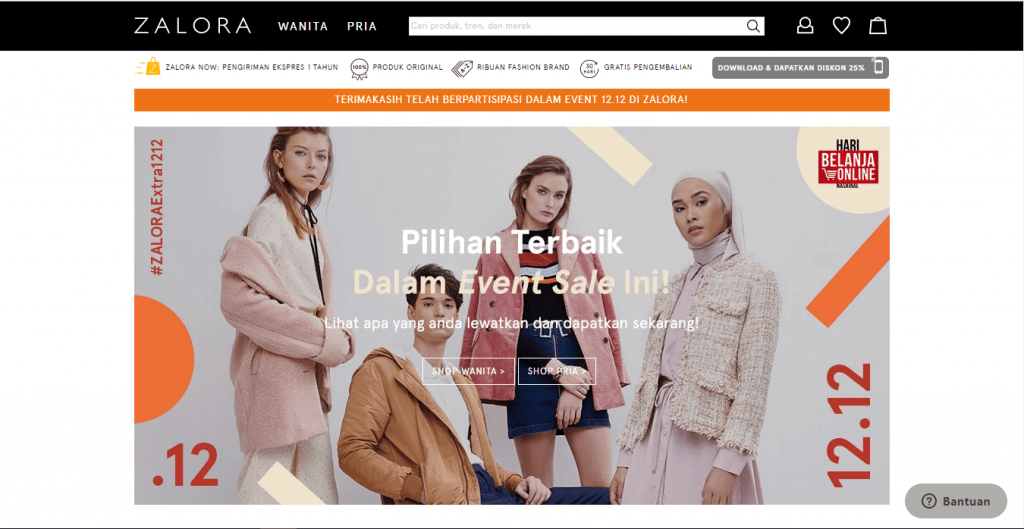
2. Zalora

Untuk memperoleh pelanggan yang banyak, Zalora juga menerapkan strategi potongan harga terutama ketika momen tertentu, misalnya momen Harbolnas atau yang sering dikenal 12.12. Untuk mempersiapkan Harbolnas, Zalora juga menyiapkan landing page khusus.
Pada landing page tersebut terdapat foto background orang-orang dengan gaya fashion yang berbeda. Gambar tersebut memiliki arti bahwa Zalora meneguhkan citranya yang bisa memenuhi bermacam-macam selera berpakaian konsumen.
Selain itu, terdapat dua tombol CTA, yaitu shop wanita dan shop pria. Tombol CTA ini sangat spesifik dan bisa memudahkan pelanggan untuk berbelanja.
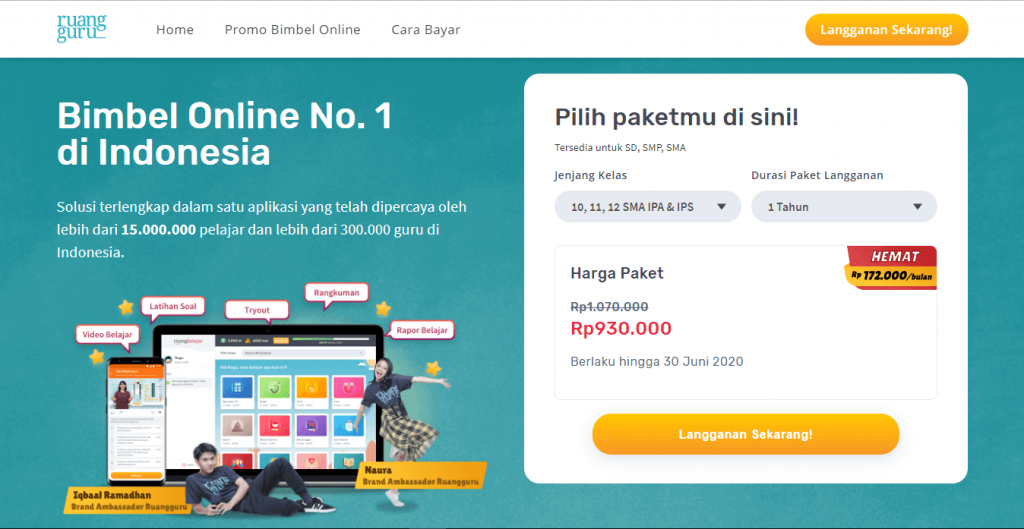
3. Ruang Guru

Jika Anda sedang mencari tempat bimbingan belajar untuk anak atau saudara, pasti biaya menjadi salah satu hal penting yang sangat diperhatikan. Keinginan tersebut dijawab oleh Ruang Guru melalui landing page website.
Di landing page, terdapat form dengan dua kolom pilihan yang dapat disesuaikan oleh pengunjung website. Di kolom sebelah kiri, terdapat opsi jenjang kelas. Sementara itu, di sebelah kanan terdapat durasi bimbingan yang diinginkan.
Biaya bimbingan belajar juga akan langsung muncul di bagian bawah setelah menyesuaikan dua form tersebut. Desain form ini patut ditiru, karena user friendly. Pengguna tidak perlu membaca satu per satu pilihan paket maupun daftar harga yang ada.
Baca juga: Pengertian White Space
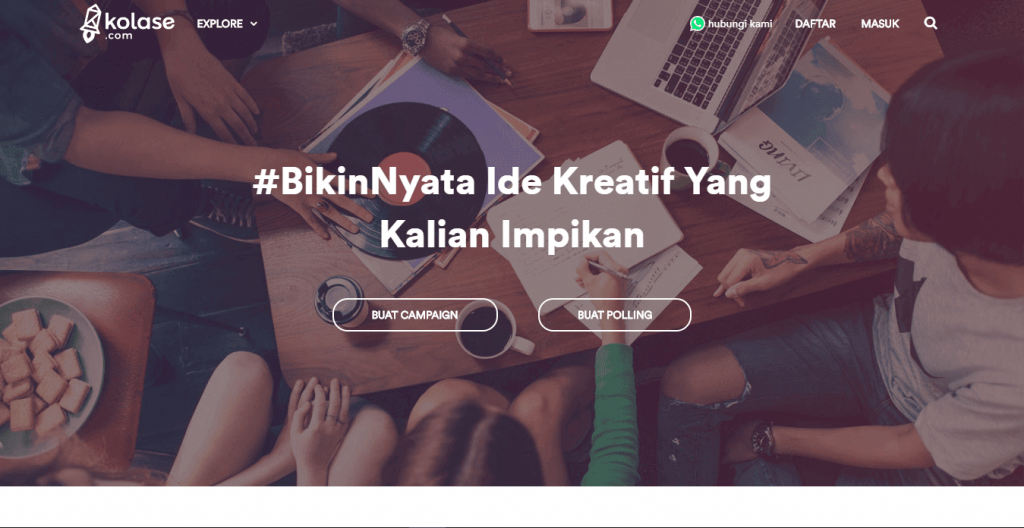
4. Kolase

Jika Anda belum pernah mendengar mengenai website ini, Kolase adalah platform crowdfunding untuk musik yang menawarkan dua fitur utama, yaitu campaign dan polling. Di dalam landing page-nya, kedua fitur tersebut di highlight.
Secara jelas, CTA tersebut bertuliskan Buat Campaign dan Buat Polling. Kedua CTA tersebut juga dipasang di bawah headline, sehingga bisa terlihat dengan jelas. Penggunaan tombol CTA ini sangat spesifik dan menonjolkan fitur yang ada di Kolase.
Desain landing page Kolase ini cukup sederhana namun menarik, karena estetik, simpel, dan action-oriented.
5. Taman Wisata Candi

Tempat wisata yang memiliki website sendiri memang sudah tidak asing lagi. Namun, jika Anda ingin melihat contoh landing page tempat wisata yang menarik, simpel, dan user friendly, Anda bisa melihat website yang dimiliki oleh PT. Taman Wisata Candi.
Saat pertama membuka website, landing page akan langsung mengundang perhatian dari pengunjung. Terdapat video footage yang sangat bagus dan bisa membuat pengunjung ingin melihatnya sampai usai.
Video footage ini menjadi strategi yang menarik dan bisa memberikan kesan positif bagi pengunjung. Di bawah headline, terdapat form dengan warna keemasan.
Ada tiga kolom utama yang terdapat di form, yaitu kolom opsi candi yang ingin dikunjungi, jenis wisatawan yang melakukan pemesanan, dan tombol CTA.
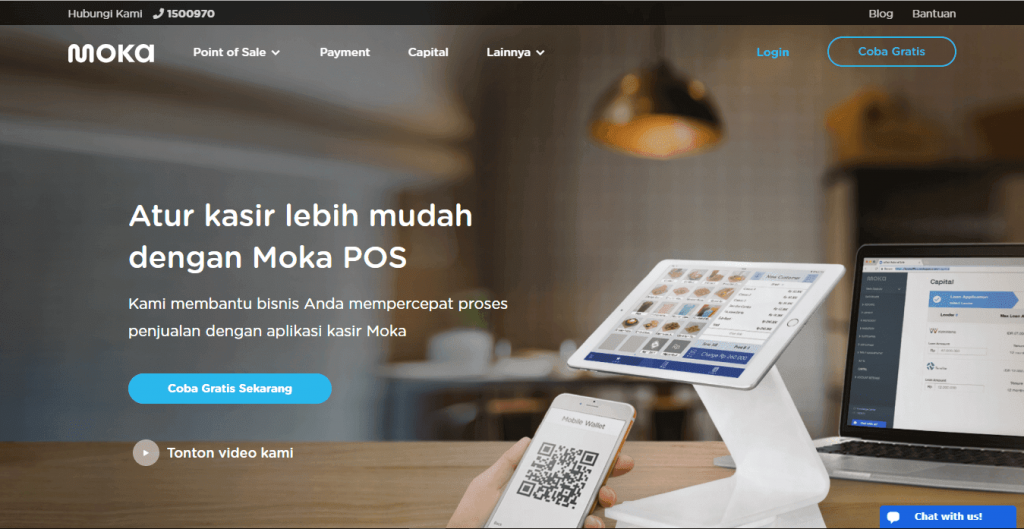
6. Moka POS

Moka POS sangat menyadari bahwa orang yang mengunjungi websitenya adalah orang sibuk yang tidak memiliki banyak waktu untuk mencari informasi. Oleh karena itu, Moka POS menciptakan landing page yang sangat mudah digunakan untuk penggunanya.
Di landing page Moka POS terdapat semua informasi yang diperlukan oleh pengunjung, misalnya ilustrasi bahwa Moka POS dapat dibuka menggunakan ponsel, dekstop, atau tablet. Selain itu, penggunaan headline yang padat juga telah berhasil menjelaskan fungsi dari produk Moka.
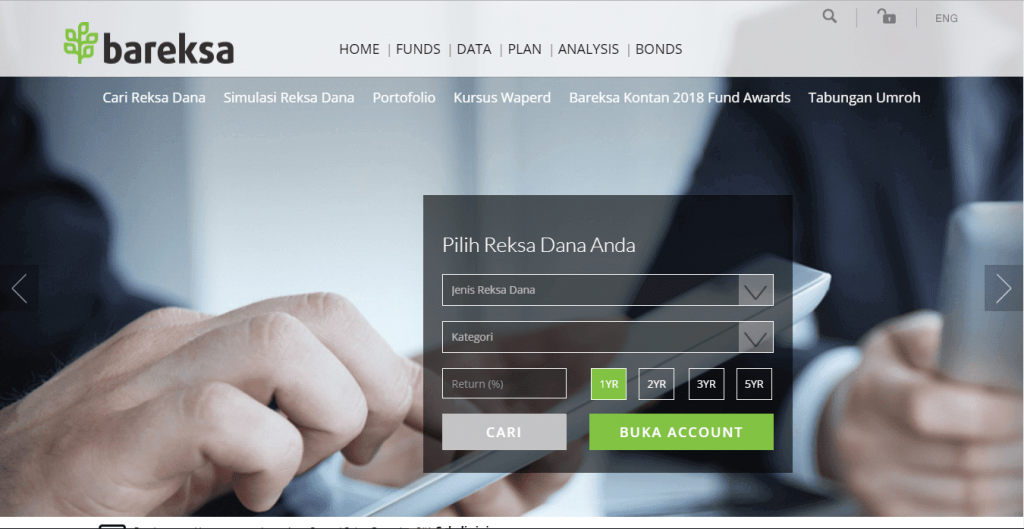
7. Bareksa

Bagi orang yang melakukan investasi reksadana, pasti pernah mendengar mengenai Bareksa. Bareksa memiliki empat produk yang ditawarkan, yaitu data market, alat investasi, berita & bisnis, dan platform investasi online. Untuk pemula, produk yang dimiliki Bareksa tersebut bisa membingungkan.
Oleh karena itu, form yang digunakan di landing page Bareksa dapat memancing rasa penasaran pengunjung.
Pemakaian slider ini bisa menjadi elemen yang bisa ditiru karena bisa memuat beberapa info berbeda. Selain itu, form sederhana akan memudahkan pengguna website untuk mencari produk reksadana yang diinginkan.
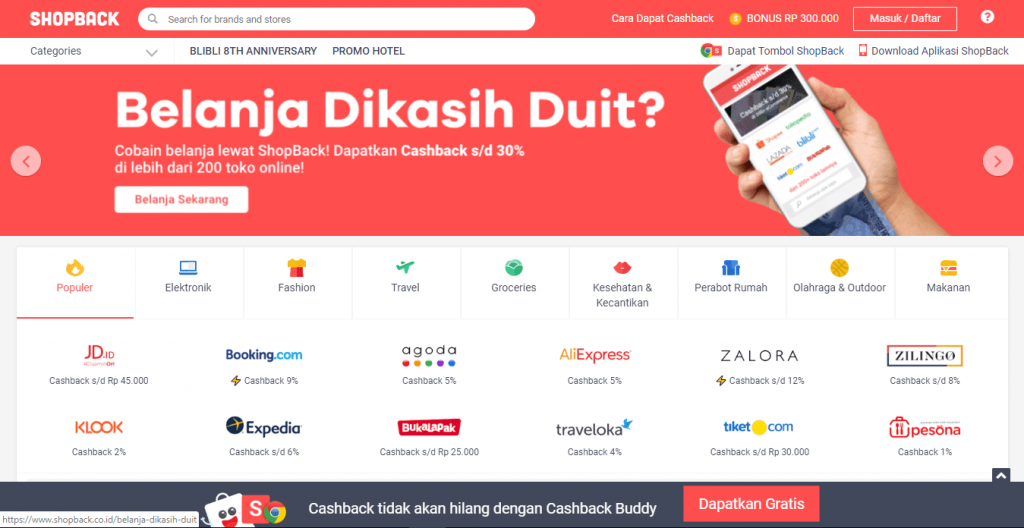
8. Shopback

Untuk membangun kepercayaan dari calon pelanggan, Shopback menyertakan logo brand partner di landing page sebagai strategi yang cukup ampuh. Sehingga, calon pelanggan akan menyadari bahwa Shopback bisa dipercaya dan serius berpartner dengan banyak brand.
Elemen yang digunakan pada landing page Shopback yaitu informasi diskon serta CTA spesifik berbentuk slider. Selain itu, kategori produk Shopback juga dibuat dalam bentuk expanded menu. Menu utama landing page juga sangat difokuskan pada promo yang sedang berjalan.
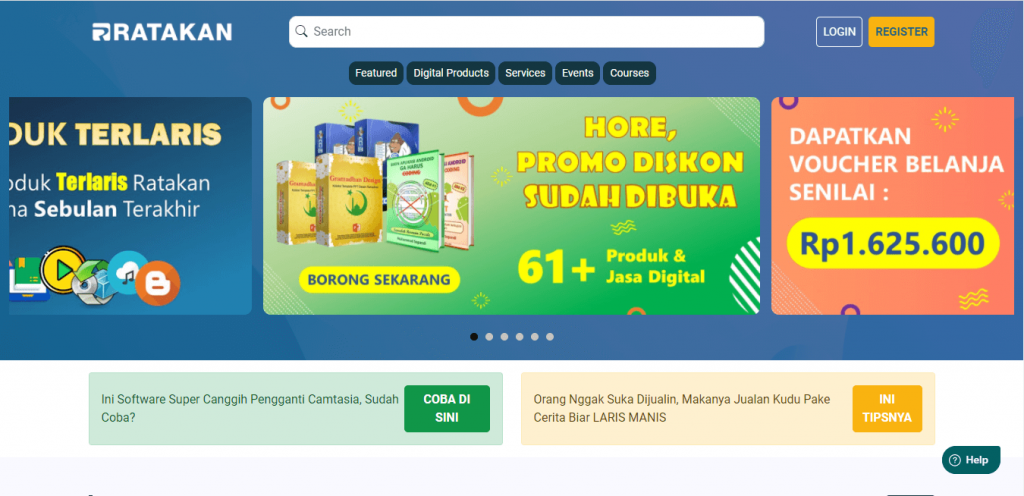
9. Ratakan

Apabila Anda sedang mencari desain landing page untuk website, Anda bisa coba mengunjungi Ratakan. Ratakan merupakan situs lokal Indonesia berupa marketplace yang menjual berbagai produk digital.
Desain yang ditawarkan juga tidak kalah menarik dengan situs dari luar negeri. Anda bisa mencari dan melihat-lihat landing page template yang dijual oleh para penjual produk digital.
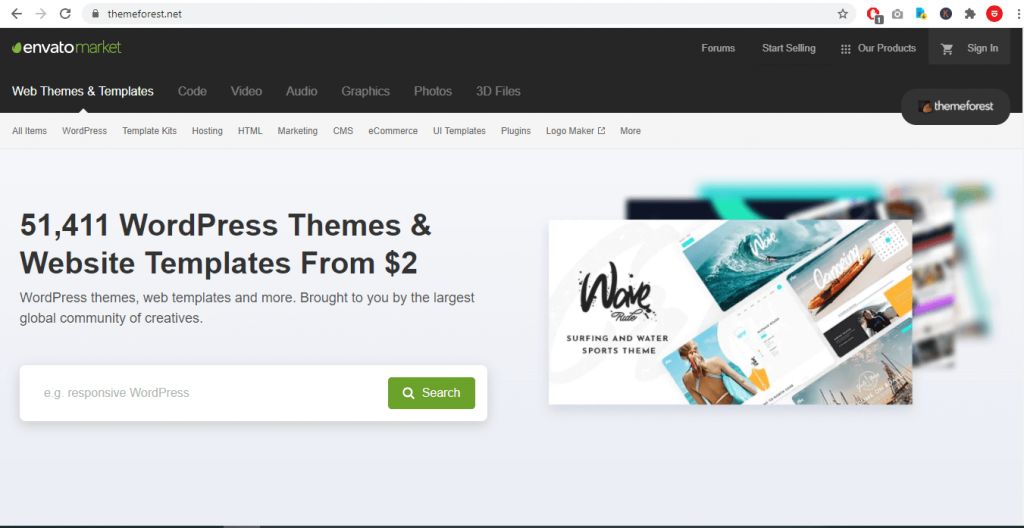
10. Themeforest

Jika sebelumnya Anda sudah melihat berbagai contoh landing page menarik dari berbagai website terkenal, kini Anda bisa melihat contoh tema landing page yang cocok di Themeforest. Themeforest adalah marketplace yang menawarkan 45.630, untuk Prestashop. WordPress, Joomla, atau html.
Jika Anda tidak memakai WordPress, di Themeforest Anda bisa memperoleh tema dalam format html yang dapat diupload ke server hosting. Sehingga, Anda bisa memiliki landing page yang bagus dan cocok untuk website.
Baca juga: Cara Memilih Gambar untuk Landingpage
Aspek Penting dari Landing Page yang Efisien
Analisis audiens target
Landing page bukanlah sebuah seni murni, landing page adalah bagian dari strategi promosi dan presentasi. Desainer dan advertiser yang mengerjakan landing page harus ingat bahwa kampanye pemasaran apa pun berasal dari definisi tujuan dan target pemirsa. Jadi, landing page harus dirancang sebagai jembatan virtual yang menghubungkan target pelanggan dengan produk atau layanan.
Untuk halaman web dengan tingkat konversi yang tinggi, keputusan desain harus didasarkan pada analisis preferensi, kemampuan, dan karakteristik audiens target.
Analisis pasar dan persaingan
Satu lagi aspek yang memerlukan waktu dan upaya cukup keras adalah analisis kompetisi. Landing page sebenarnya merupakan bagian aktif dari proses pemasaran. Untuk itu, analisis pasar tidak dapat dihindari untuk hasil yang lebih baik. Dengan mengenal para pesaing, kita akan berusaha menciptakan ide-ide presentasi yang asli dan unik yang tidak akan ‘tenggelam’ di antara banyak produk dan layanan lainnya.
Copywriting
Keputusan tentang berapa banyak teks di copywriting yang digunakan pada landing page harus menjadi aspek penelitian dan pengujian menyeluruh. Karena secara langsung ini sangat mempengaruhi konversi.
Namun, itu tidak berarti bahwa setiap landing page keren harus mengandung minimal sekian kata. Jika landing page menyajikan produk atau layanan perusahaan terkenal atau menginformasikan tentang penawaran khusus, terkadang copywriting yang pendek dan terkonsentrasi cukup untuk menarik pengunjung. Namun, jika yang disajikan adalah produk atau layanan baru yang tidak dikenal, penting untuk memberi pengguna informasi lebih lanjut yang membujuk mereka untuk mengikuti CTA.
Elemen branding
Jelas bahwa elemen-elemen branding seperti logo, warna dan tipografi, slogan, dan ciri-ciri identitas lainnya harus disajikan dengan kuat di landing page. Hal ini akan memberikan hubungan yang kuat antara produk, layanan, atau aktivitas yang disajikan dengan identitas visual dan verbal perusahaan atau merek. Ini meningkatkan efisiensi strategi pemasaran umum.
Visual
Pada artikel Praktik Terbaik Memilih Gambar untuk Landingpage, saya mengatakan bahwa “Gambar lebih berbicara daripada kata-kata”. Sebagian besar pengguna secara alami adalah makhluk yang dikendalikan secara visual. Menggunakan grafik yang menarik dan informatif di halaman arahan memungkinkan pengguna untuk menangkap ide dan memahami halaman lebih cepat dan menghemat waktu mereka serta melibatkan persepsi estetika mereka.
USP dan CTA
Ini adalah dua kata ajaib untuk membuat halaman arahan menjadi efisien. USP (Unique Selling Point) adalah manfaat paling penting (atau serangkaian manfaat) yang bisa didapat orang dengan produk Anda. CTA (Call to Action) harus mendorong dan memungkinkan orang untuk menyadari konversi. Laman landas yang efektif dengan cepat memberi tahu pengguna tentang poin penjualan yang unik dan memberikan panggilan untuk bertindak yang nyata, jelas, dan mudah diakses.
Loading yang cepat
Saya suka website yang cepat, terkadang saya begitu terobsesi untuk membuat website super cepat. Itu sebabnya saya sering sekali berbicara tentang kecepatan loading website.
Pengguna tidak suka kehilangan waktu, dan landing page kita bukan hal yang mau mereka pertaruhkan demi waktu mereka. Jangan membuat pengunjung menunggu. Semua solusi desain harus dipikirkan dengan hati-hati untuk tidak membebani halaman terlalu lama.
Video presentasi
Presentasi video bisa menjadi cara yang sangat baik untuk menyajikan produk tanpa membuat pengguna membaca teks yang panjang. Video dapat membuat halaman lebih hidup dan menarik. Namun, ini akan bertentangan dengan aspek sebelumnya. Video memiliki dampak yang cukup besar pada waktu loading halaman. Jadi, berhati-hatilah dalam menggunakan video di landing page Anda.
Desain mobile friendly
Sebagian rang menganggap responsif juga berarti mobile friendly, padahal tidak sama. Responsif belum tentu mobile friendly, mobile friendly sudah pasti responsif. Pastikan landing page Anda benar-benar mobile friendly, karena pengguna mobile sekarang jauh lebih berkembang daripada pengguna desktop.
Saat melihat beberapa contoh landing page keren dan menarik pasti Anda menyadari bahwa landing page memiliki peranan yang sangat penting dalam mengkonversi pengunjung menjadi pembeli produk. Tidak hanya itu, landing page juga dapat memberikan kesan tersendiri di mata pengunjung.
Oleh karena itu, landing page harus dibuat dengan memikirkan kemudahan pengunjung dalam menggunakan fitur yang ada.

