Praktik terbaik dalam membuat landingpage? Terdengar omong kosong! Karena “terbaik” itu relatif bukan? Yang terbaik menurut saya belum tentu terbaik menurut Anda. Tapi mungkin ini bisa menambah insight buat Anda dalam membuat landingpage dengan tingkat konversi yang tinggi. Mari kita bicara bagaimana menentukan gambar untuk landingpage.
Anda duduk di meja kerja Anda, menghadapi monitor atau mungkin secarik kertas untuk merencanakan rancangan landingpage Anda. Segala sesuatu tampak berada di tempat yang tepat sesuai dengan anatomi landingpage: headline, copywriting, testimonial, video tombol Call To Action, dan tentu, yang akan kita bahas kali ini, GAMBAR.
Pertanyaannya adalah, Bagaimana kita memilih gambar itu? Apakah kita serahkan ke desainer untuk memilihnya? Apakah kita memilih sesuatu yang mirip dengan apa yang dilakukan kompetitor kita? Atau apakah kita cukup menggunakan gambar produk saja?
Jika Anda menggunakan salah satu cara di atas dalam membuat landingpage dengan konversi tinggi, sepertinya Anda perlu mempertimbangkan kembali strategi Anda. Anda harus memilih gambar landingpage Anda dengan sangat hati-hati, karena ini harus menarik perhatian prospek dan menariknya pada tingkat emosional.
Pada artikel ini, kita akan berbicara tentang langkah-langkah tepat yang perlu diambil untuk memilih gambar yang memiliki tingkat konversi tinggi setiap kali kita merencanakan landingpage.
Mengapa gambar sangat penting?
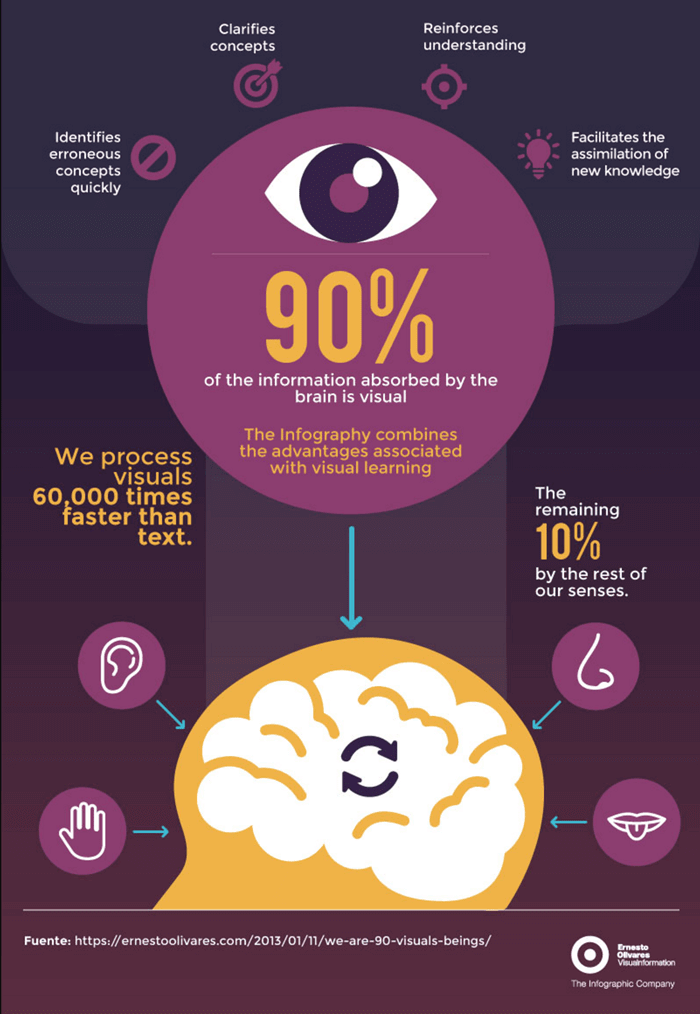
“Gambar lebih berbicara daripada kata-kata”. Manusia merespon dan memproses data visual lebih baik daripada jenis data lainnya. Faktanya, otak manusia memproses gambar 60.000 kali lebih cepat daripada teks, yang berarti, Hal pertama yang dilihat prospek Anda pada landingpage yang Anda buat adalah gambar dan warna yang Anda gunakan.
Dan tahukah Anda, 90% dari informasi yang dikirimkan ke otak kita adalah visual, dengan 10% sisanya dibagi untuk sisa indera kita yang lain. Mata kita adalah cara utama kita dalam mengkonsumsi dan memahami informasi.

Mengapa lebih mudah mengingat gambar?
Sederhananya, gambar membangkitkan ingatan dan pengalaman yang berbeda dari kata-kata tertulis. Sebuah penelitikan membuktikan, kita memiliki kemampuan luar biasa untuk mengingat lebih dari 2000 gambar dengan akurasi paling sedikit 90% selama 7 hari. Bahkan ketika gambar hanya disajikan untuk durasi waktu yang singkat.
Selama bertahun-tahun, banyak penelitian sudah dilakukan tentang masalah pemrosesan visual dan pentingnya pencitraan dalam pemasaran. Penelitian secara konsisten menemukan bahwa gambar adalah cara terbaik untuk membantu menyampaikan perasaan yang mendorong konversi penjualan.
Gambar lebih dari sekadar untuk membuat halaman terlihat bagus, tapi juga memiliki peran penting dalam membujuk calon pelanggan untuk mengambil langkah selanjutnya. Melakukan pembelian, mengisi form, atau menghubungi CS kita.
Hero Image

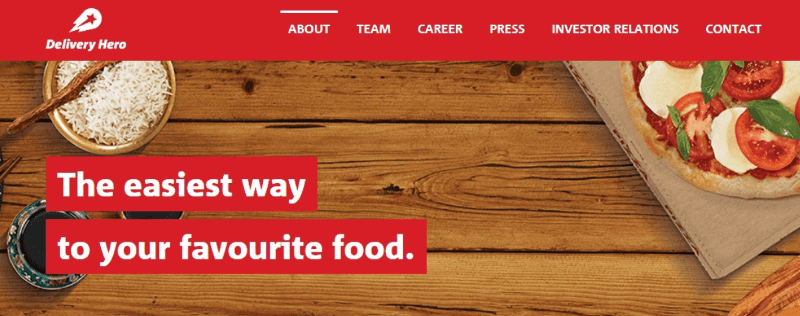
Saya serius! Anda harus menggunakan gambar pahlawan (Hero Image)! Manfaatkan penempatan hero image untuk mengarahkan perhatian calon pelanggan ke tindakan yang Anda inginkan. Hero image adalah alat yang ampuh untuk memberikan proposisi nilai perusahaan, menonjol dari yang lain, dan untuk menjangkau klien.
Terdengar konyol? Bagaimana mungkin gambar pahlawan super hero bisa mempresentasikan nilai perusahaan bahkan menjangkau klien?
Jika Anda mengira hero image yang saya maksud adalah seperti gambar super hero seperti di atas, sepertinya apa yang kita bahas di atas benar. Bahwa gambar lebih berbicara dari kata-kata.
Karena yang saya maksud Hero Image bukanlah gambar super hero seperti di atas, tapi gambar yang akan menjadi pahlawan di landingpage Anda. Hero Image yang saya maksud disini adalah gambar pertama yang dilihat pengunjung di halaman web Anda.
Oke, sampai disini sudah fix, jadi Hero Image adalah gambar yang akan pertama kali dilihat oleh pengunjung website Anda. Bukannya gambar super hero, melainkan gambar yang diharapkan benar-benar mempresentasikan bisnis Anda dan membuat orang bersedia untuk membaca copywriting Anda sampai habis. Itulah kenapa disebut sebagai Hero Image, karena diharapkan gambar ini benar-benar menjadi pahlawan di landingpage Anda.
Baca juga: Website dengan Landing Page Menarik dan Berkonversi Tinggi
Cara Memilih Gambar untuk Landingpage
1. Gunakan gambar otentik dan relevan
Saran ini bagi Anda yang suka pemasaran emosional. Disini kita dituntut mampu mencari gambar yang benar-benar otentik dan relevan dengan bisnis atau produk kita.
Untuk menemukan gambar yang otentik, alam dan relevan, Anda bisa menggunakan Advanced Google Search, atau bisa memilih dari berbagai macam fotografi berkualitas tinggi di Icons8.
2. Pertimbangkan salinan dan tombol ajakan bertindak
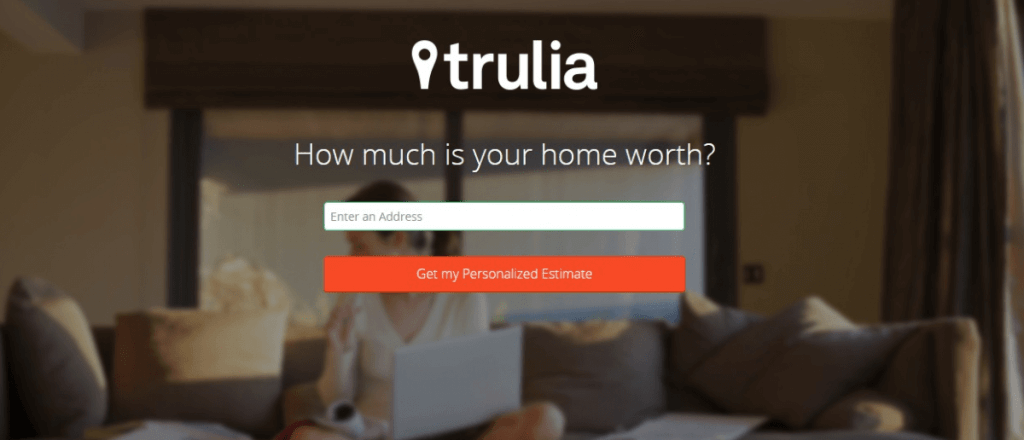
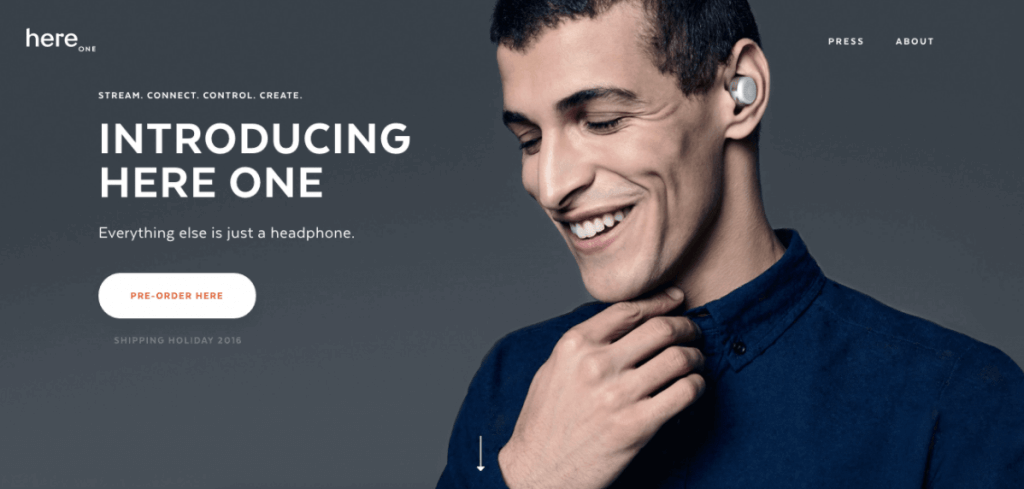
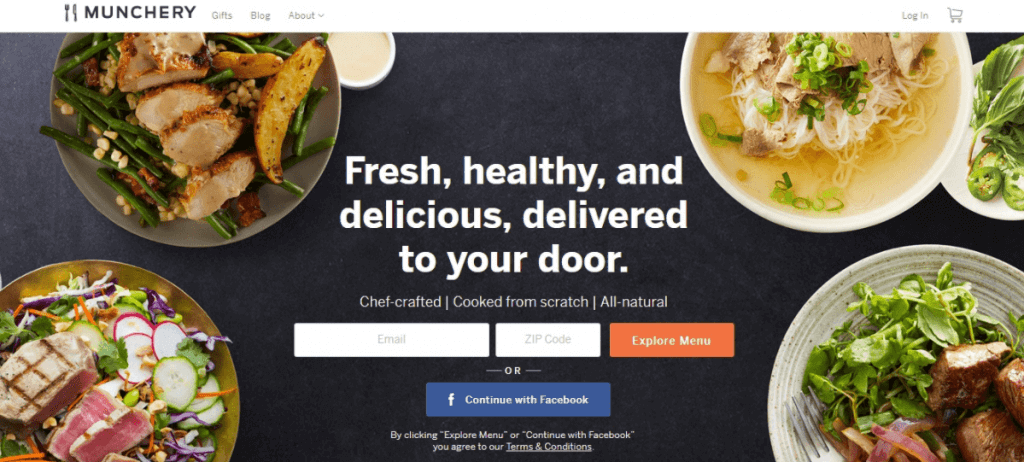
Biasanya, hero image berfungsi sebagai latar belakang untuk headline, beberapa teks, dan tombol CTA. Dan ketiganya bisa bekerja sama dengan sangat baik. Mungkin ada berbagai cara untuk mengatur elemen-elemen ini, tetapi yang terpenting, semua itu harus membuat pelanggan mengklik atau melanjutkan membaca. Berikut adalah beberapa tips untuk komposisinya.
- Jadikan gambar visual Anda menjadi latar belakang emosional. Buat teks dan CTA yang menonjol. Dalam melakukannya, foto memainkan peran yang hampir sama dengan pola grafis, tetapi membawa makna yang lebih relevan.

- Integrasikan gambar Anda dengan CTA. Gunakan gambar sebagai petunjuk arah. Misalnya, pilih gambar yang elemennya akan mengelilingi CTA Anda. Atau gunakan gambar orang atau binatang yang melihat atau menunjuk ke produk.

- Atur gambar di sekitar teks dan CTA untuk mendukungnya dan membuatnya menonjol.


Baca juga: Penerapannya White Space Dalam Landing Page
3. Sederhana itu susah
Ya, “Sederhana itu susah”! Istilah ini sering dipakai dalam desain. Entah itu desain grafis, desain website atau apapun. Percayalah, gambar yang terlalu ramai bukan teman yang baik untuk diajak kerja sama.
Kalaupun Anda harus menggunakan gambar yang ramai, terutama dari segi warna, Anda harus memastikan ada perbedaan yang kuat antara teks dan latar belakang. Gunakan alat transparansi untuk menampilkan visual, atau filter warna berbeda untuk memberikan visibilitas. Pada bagian ini, intinya adalah keterbacaan pada teks atau CTA yang Anda buat.

4. Konsisten dengan gaya
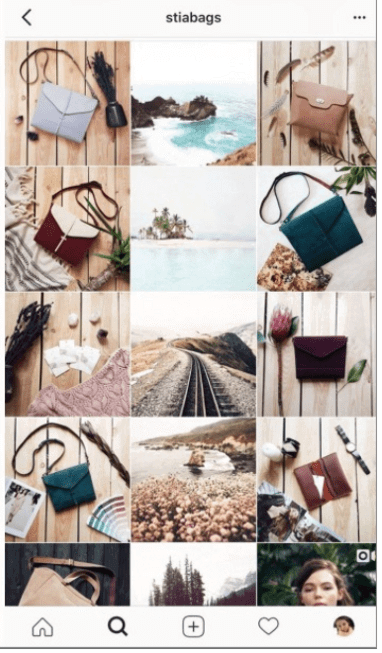
Konsistensi visual cukup penting dalam strategi pemasaran saat ini. Coba Anda perhatikan beberapa akun instagram yang populer. Kebanyakan mereka menggunakan gaya yang konsisten dalam setiap postingannya. Biasanya didasarkan pada skema warna yang diverifikasi secara akurat dan jenis konten visual yang terdefinisi dengan baik. Pikirkan landingpage Anda sebagai satu platform visual umum untuk memberikan proposisi nilai, emosi, dan gaya Anda.

Sayangnya, menggunakan filter Photoshop yang sama tidak cukup untuk membuat gambar Anda terlihat seperti bagian dari seri yang sama. Ini lebih banyak tentang cahaya, sudut kamera, cara pemotretan dan komposisi.
5. Hati-hati dengan Carousel, video play otomatis dan animasi lainnya.
Apa yang baik menurut kita belum tentu baik menurut calon pelanggan kita. Meskipun konten animasi mungkin terlihat interaktif dan lebih menarik, itu juga dapat mengganggu pelanggan yang tidak siap. Gunakan animasi dengan hati-hati dan pastikan prospek Anda akan menemukan tombol untuk menjeda animasi tersebut.
6. Gunakan gambar dengan kualitas yang bagus
Ketika kita berbicara tentang kualitas terhadap produk kita, tentu lucu jika kemudian kita menggunakan gambar yang seadanya untuk landingpage kita. Jadi gunakanlah gambar dengan kualitas yang bagus.
Kiat Teknis Juga Penting
Meskipun gambar beresolusi tinggi bisa menjadi ide yang bagus, jika Anda berlebihan, Anda dalam masalah! Pilihan gambar yang bagus untuk landingpage tidak hanya tentang selera Anda, tetapi juga tentang kinerja halaman.
Ingin membuat desain Anda bekerja? Jangan mengabaikan aturan teknis. Ubah ukuran, kompres, dan optimalkan gambar Anda.
1. Ubah ukuran
Jika landingpage Anda memiliki lebar 900 piksel pada desktop, Anda tidak perlu menggunakan gambar 2000×2000 piksel. Ini akan mengurangi kinerja halaman Anda (memerlukan waktu loading lebih lama) dan pada akhirnya mengurangi konversi. Pertimbangkan ukuran yang Anda butuhkan dan buat gambar sesuai dengan ukurannya.
Tidak tahu bagaimana menentukan ukuran yang sesuai? Beberapa Tools Gratis Cek Kecepatan Website akan memandu Anda berapa ukuran yang sebenarnya Anda butuhkan.
2. Kompres
Setelah ukuran gambar sesuai, mengkompresi gambar akan memaksimalkan kecepatan landingpage Anda. Anda dapat menggunakan beberapa tools gratis di internet untuk mengkompresi gambar. Beberapa diantaranya seperti Compressor.io, imagesmaller.com dan lainnya. Silakan bisa browsing sendiri di Google.
3. SEO pada gambar
Meskipun Anda memiliki budget besar untuk mengiklankan landingpage Anda, jangan sepelekan SEO. Memang, optimasi mesin pencari bukan pekerjaan yang mudah, dah hasilnya pun tidak bisa sebagus iklan. Tapi tidak ada salahnya melakukan sedikit optimasi pada gambar Anda.
Caranya?
- Tetapkan nama yang relevan untuk gambar Anda. Sulit bagi Google untuk mengenali lampu lain dalam file bernama DSC7451.
- Gunakan alt tag untuk menggambarkan apa yang ada di gambar jika gambar tidak dapat ditampilkan kepada pemirsa.
- Menggunakan gambar responsif agar sesuai dengan setiap jenis layar.
Landingpage bukan hanya tentang bagaimana kita mampu menginformasikan produk kita, tapi bagaimana landingpage kita mampu membuat prospek kita membaca landingpage samapai akhir dan pada akhirnya memutuskan pembelian.
Gambar hanya satu dari komponen-komponen yang ada di landingpage, kita belum berbicara copywriting, bagaimana bermain dengan warna, membuat CTA yang bagus dan banyak lagi.

